DeletedUser2350
Guest
Оригинальный текст взят отсюда:
http://forum.en.grepolis.com/showthread.php?t=25909

Редактирование элементов меню
1) Выберите список к которому Вы хотите добавить элемент.
2) Добавьте сюда код Javascript и название элемента (желтый плюсик добавляет пункт меню, красный крестик удаляет пункт меню).
3) Завершив редактирование, сохраните результаты и проверьте работает ли созданное Вами.

Как отредактировать название меню
1) Отредактируйте/допишите заголовок на свой вкус
2) Как Вы помните, Вы можете иметь столько пунктов меню, сколько пожелаете.
3) Сохраните результат работы.

Добавление собственных ссылок на панели
При создании своих собственных ссылок на панели с нуля (если Вы удалили ссылку на панели совсем и хотите добавить другую) доступно 2 способа действий: Вы создаете меню, или Вы создаете пункт меню.
Создавая панель с нуля, содержащую пункты меню:
- Нажмите кнопку "новое подменю"
- Назовите его и сохраните результат
- Вернитесь к панели и добавьте те пункты меню, какие сердце пожелает (не забывайте сохранять результат по окончании создания каждого пункта)
Добавляя "прямую ссылку" на опцию панели (такую какая есть по умолчанию у опции "Сенат" на панели)
- нажмите кнопку "новый элемент меню"
- Назовите его
- Добавьте код Javascript
- Сохраните результат (Довольно полезно для часто используемых окон, таких как "Обзор селений земледельцев" (у Капитана) или "Казарма" или "Гавань", они являются отдельными элементами меню по умолчанию.
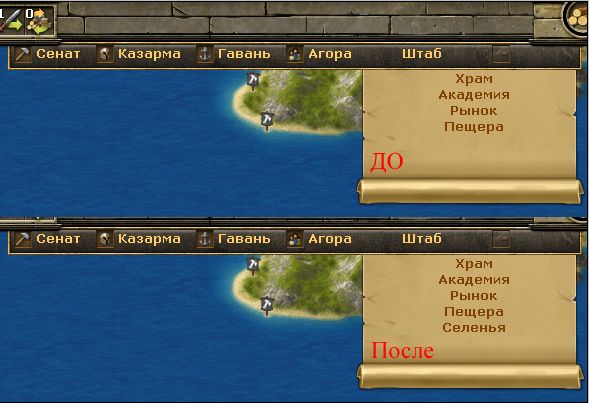
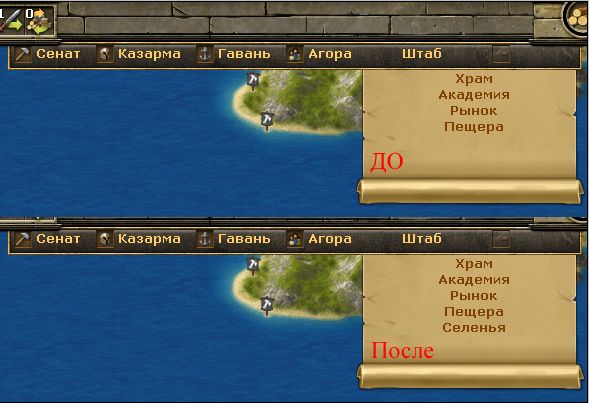
Закончив работу с панелью, Вы поймете как лучше приспособить ее для себя. Вот мой пример ее настройки.

Java скрипт коды (копируйте начиная со слова "javascript")
*Важно*
А) С 12 сентября Вам необходимо добавлять код всех селений (обзор селений) при каждом редактировании панели.
Б) Если Вы запутались, можно использовать опцию "сброс панели быстрого доступа"
В) Пишите обо всем, что поможет улучшить данное руководство или исправить ошибки.
http://forum.en.grepolis.com/showthread.php?t=25909

Редактирование элементов меню
1) Выберите список к которому Вы хотите добавить элемент.
2) Добавьте сюда код Javascript и название элемента (желтый плюсик добавляет пункт меню, красный крестик удаляет пункт меню).
3) Завершив редактирование, сохраните результаты и проверьте работает ли созданное Вами.

Как отредактировать название меню
1) Отредактируйте/допишите заголовок на свой вкус
2) Как Вы помните, Вы можете иметь столько пунктов меню, сколько пожелаете.
3) Сохраните результат работы.

Добавление собственных ссылок на панели
При создании своих собственных ссылок на панели с нуля (если Вы удалили ссылку на панели совсем и хотите добавить другую) доступно 2 способа действий: Вы создаете меню, или Вы создаете пункт меню.
Создавая панель с нуля, содержащую пункты меню:
- Нажмите кнопку "новое подменю"
- Назовите его и сохраните результат
- Вернитесь к панели и добавьте те пункты меню, какие сердце пожелает (не забывайте сохранять результат по окончании создания каждого пункта)
Добавляя "прямую ссылку" на опцию панели (такую какая есть по умолчанию у опции "Сенат" на панели)
- нажмите кнопку "новый элемент меню"
- Назовите его
- Добавьте код Javascript
- Сохраните результат (Довольно полезно для часто используемых окон, таких как "Обзор селений земледельцев" (у Капитана) или "Казарма" или "Гавань", они являются отдельными элементами меню по умолчанию.
Закончив работу с панелью, Вы поймете как лучше приспособить ее для себя. Вот мой пример ее настройки.

Java скрипт коды (копируйте начиная со слова "javascript")
HTML:
Сенат = javascript:Layout.buildingWindow.open('main')
Пещера = javascript:Layout.buildingWindow.open('hide')
Склад = javascript:Layout.buildingWindow.open('storage')
Ферма = javascript:Layout.buildingWindow.open('farm')
Лесопилка = javascript:Layout.buildingWindow.open('lumber')
Каменоломня = javascript:Layout.buildingWindow.open('stoner')
Серебряный рудник = javascript:Layout.buildingWindow.open('ironer')
Рынок = javascript:Layout.buildingWindow.open('market')
Гавань = javascript:Layout.buildingWindow.open('docks')
Казарма = javascript:Layout.buildingWindow.open('barracks')
Городская стена = javascript:Layout.buildingWindow.open('wall')
Академия = javascript:Layout.buildingWindow.open('academy')
Храм = javascript:Layout.buildingWindow.open('temple')
Агора
Оборона = javascript:Layout.buildingWindow.open('place',{},'index')
За пределами города = javascript:Layout.buildingWindow.open('place',{},'units_beyond')
Симулятор = javascript:Layout.buildingWindow.open('place',{},'simulator')
Культура = javascript:Layout.buildingWindow.open('place',{},'culture')
Селения земледельцев = javascript:Layout.wnd.Create(Layout.wnd.TYPE_FARM_TOWN_OVERVIEWS,"Farming Town Overview");void(0)*Важно*
А) С 12 сентября Вам необходимо добавлять код всех селений (обзор селений) при каждом редактировании панели.
Б) Если Вы запутались, можно использовать опцию "сброс панели быстрого доступа"
В) Пишите обо всем, что поможет улучшить данное руководство или исправить ошибки.
Последнее редактирование модератором:
